
The application is built using HTML5 to structure the content and create the necessary elements for the user interface. CSS3 and SCSS are used to style and design the visual appearance of the application, including layout, colors, typography, and other design aspects. SCSS, as a CSS preprocessor, enables the use of variables, mixins, and other advanced features to enhance the efficiency and organization of the stylesheets.
JavaScript plays a vital role in the functionality of the application. It handles user interactions and implements the image search functionality. With JavaScript, users can enter search queries, trigger API requests, and dynamically display the search results on the page. The application utilizes the axios library to make HTTP requests to the Pixabay API, which serves as the source of the image data.
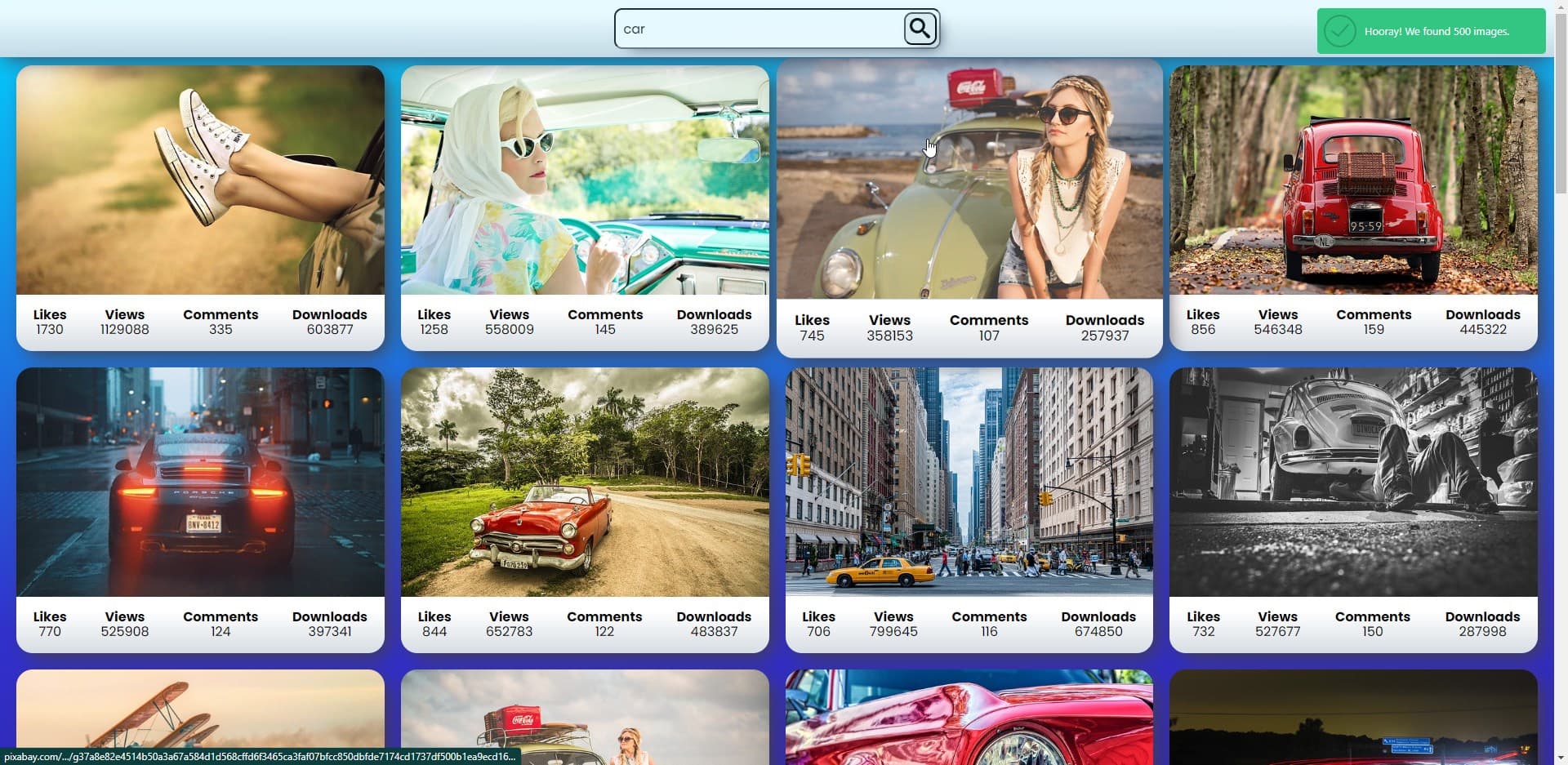
The Pixabay API allows users to search for images based on specific keywords and retrieve relevant results. It provides a vast collection of high-quality images that can be accessed and displayed within the application. By leveraging the Pixabay API, “Image Finder” ensures that users have access to a diverse range of images to choose from.
To enhance the user experience, the application incorporates notiflix, a JavaScript library that enables the display of notifications and alerts. It provides informative messages, such as search success notifications or error alerts, in a visually appealing manner, keeping users informed throughout their interaction with the application.