
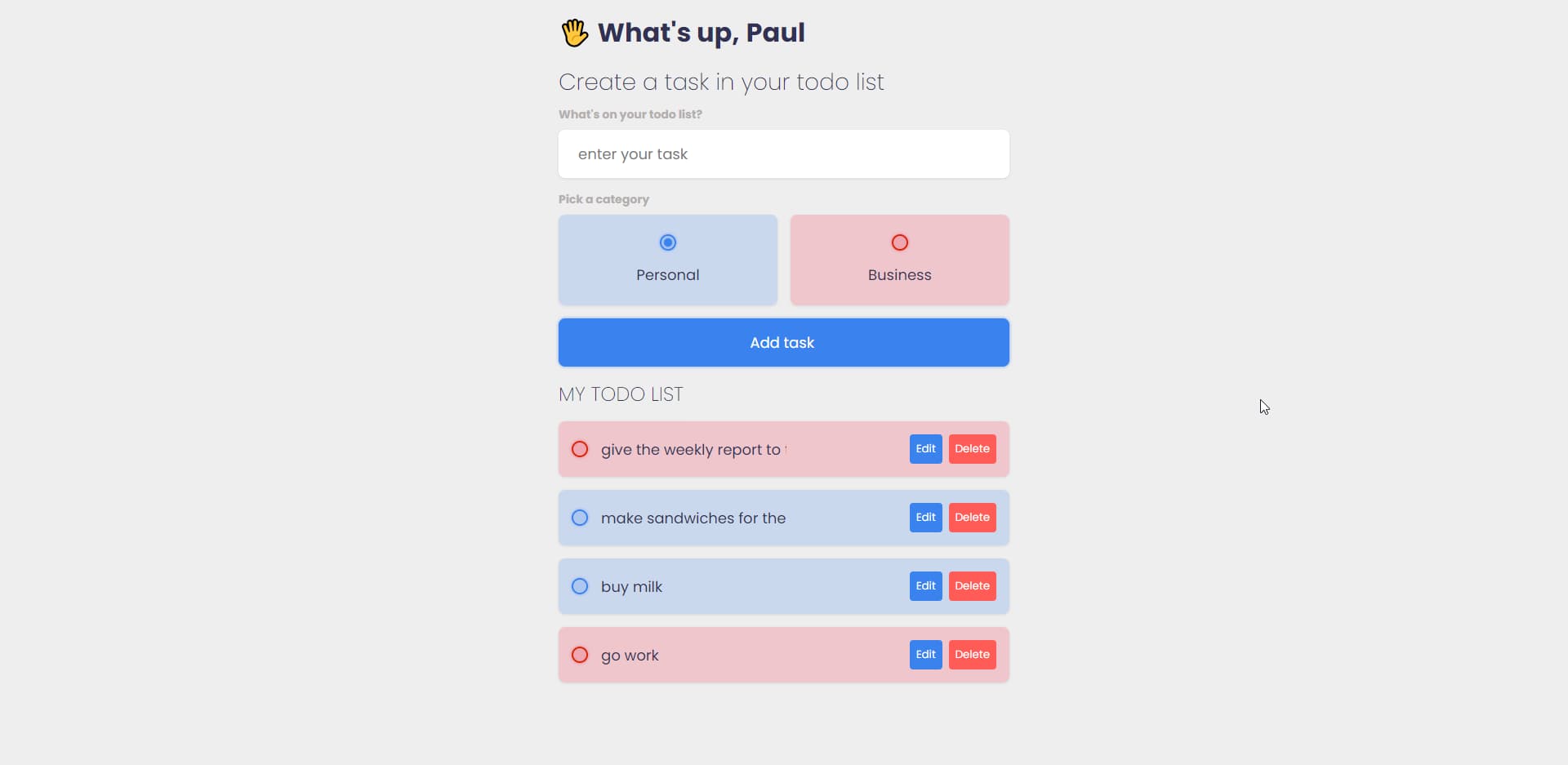
The application utilizes HTML5 for content structure and user interface creation. With the help of tags such as <div> and <input>, dynamic task list elements and forms for adding new tasks are created.
CSS3 is used for styling and layout of the user interface. By utilizing CSS classes, selectors, and style rules, the application’s appearance can be customized, including colors, fonts, margins, and backgrounds, to provide an enjoyable user experience.
JavaScript is responsible for handling interactions and application logic. Through JavaScript functions, such as adding, removing, and editing tasks, the task list can be manipulated, and user interactions can be responded to. JavaScript is also used to handle data storage and retrieval from local storage, enabling the persistence of the task list between browser sessions.
By combining these technologies, the “ToDoApp” application provides users with a simple and convenient way to create, manage, and track tasks. It allows for adding, removing, editing, and marking tasks as completed, facilitating easy organization of daily responsibilities.
In summary, the “ToDoApp” application is a straightforward yet effective web application for task management. It utilizes HTML5, CSS3, and JavaScript, along with local data storage (localStorage), to provide an interactive user interface and the ability to retain data between browser sessions.